This list topic collects diagramming-related resources as input for diagramming facilities to be built into Floorplanner.
React Flow
In the React ecosystem the gold standard for diagramming is:
Note: An (unmaintained) port was started to rewrite in Rust/Yew + WebAssembly → yew-flow.
D2: Declarative Diagramming
D2Lang is the open-source technology that is used by vendor Terrastruct:
(This was found via HN: From SVG to Canvas – A new way of building interactions by felt.com)
Kroki: Diagrams from textual descriptions
Kroki provides a unified API with support for BlockDiag (BlockDiag, SeqDiag, ActDiag, NwDiag, PacketDiag, RackDiag), BPMN, Bytefield, C4 (with PlantUML), D2, DBML, Ditaa, Erd, Excalidraw, GraphViz, Mermaid, Nomnoml, Pikchr, PlantUML, Structurizr, SvgBob, TikZ, UMLet, Vega, Vega-Lite, WaveDrom, WireViz… and more to come!
Excalidraw and TLDRaw
Followed for a while I noticed that both Excalidraw and TLDRaw are nearing points where they become interesting as alternatives to Miro.com. Both can be integrated in FOSS projects, or self-hosted as an independent collaborative diagramming tool.
I tooted about that, and in a follow-up reply pondered this question:
I wonder the extent to which @excalidraw can be customized to only offer the UI chrome that allows people using it to create a very specific diagram type. I.e. all menu’s and toolbars have only have specific shapes and actions for one particular purpose.
It might be a collaborative sticky note session, or sequence diagramming or a concept map.
And also the extent to which a data export (json) can reflect the semantic model of that diagram.
Will update with more info if it comes available.
Egon diagrammer for Domain Storytelling
Egon (source) is a GPL-licensed diagrammer in Javascript that is tailored for drawing Domain Stories, and - besides SVG + PNG image exports - can export the story DSL as JSON (EGN-format), which looks like:
{
"domain": {
"name": "[icons: default]",
"actors": {
"Person": "<svg viewBox=\"0 0 24 26\" xmlns=\"http://www.w3.org/2000/svg\"><path d=\"M12 5.9c1.16 0 2.1.94 2.1 2.1s-.94 2.1-2.1 2.1S9.9 9.16 9.9 8s.94-2.1 2.1-2.1m0 9c2.97 0 6.1 1.46 6.1 2.1v1.1H5.9V17c0-.64 3.13-2.1 6.1-2.1M12 4C9.79 4 8 5.79 8 8s1.79 4 4 4 4-1.79 4-4-1.79-4-4-4zm0 9c-2.67 0-8 1.34-8 4v3h16v-3c0-2.66-5.33-4-8-4z\"/><path d=\"M0 0h24v24H0z\" fill=\"none\"/></svg>",
"Group": "<svg xmlns=\"http://www.w3.org/2000/svg\" width=\"24\" height=\"48\" viewBox=\"0 0 24 26\"><path d=\"M0 0h24v24H0z\" fill=\"none\"/><path d=\"M16.5 13c-1.2 0-3.07.34-4.5 1-1.43-.67-3.3-1-4.5-1C5.33 13 1 14.08 1 16.25V19h22v-2.75c0-2.17-4.33-3.25-6.5-3.25zm-4 4.5h-10v-1.25c0-.54 2.56-1.75 5-1.75s5 1.21 5 1.75v1.25zm9 0H14v-1.25c0-.46-.2-.86-.52-1.22.88-.3 1.96-.53 3.02-.53 2.44 0 5 1.21 5 1.75v1.25zM7.5 12c1.93 0 3.5-1.57 3.5-3.5S9.43 5 7.5 5 4 6.57 4 8.5 5.57 12 7.5 12zm0-5.5c1.1 0 2 .9 2 2s-.9 2-2 2-2-.9-2-2 .9-2 2-2zm9 5.5c1.93 0 3.5-1.57 3.5-3.5S18.43 5 16.5 5 13 6.57 13 8.5s1.57 3.5 3.5 3.5zm0-5.5c1.1 0 2 .9 2 2s-.9 2-2 2-2-.9-2-2 .9-2 2-2z\"/></svg>",
"System": "<svg viewBox=\"0 0 24 26\" xmlns=\"http://www.w3.org/2000/svg\"><path d=\"M20,18c1.1,0,2-0.9,2-2V6c0-1.1-0.9-2-2-2H4C2.9,4,2,4.9,2,6v10c0,1.1,0.9,2,2,2H0v2h24v-2H20z M4,6h16v10H4V6z\"/></svg>"
},
"workObjects": {
"Document": "<svg xmlns=\"http://www.w3.org/2000/svg\" width=\"24\" height=\"24\" viewBox=\"0 0 24 26\"><path fill=\"none\" d=\"M0 0h24v24H0V0z\"/><path d=\"M8 16h8v2H8zm0-4h8v2H8zm6-10H6c-1.1 0-2 .9-2 2v16c0 1.1.89 2 1.99 2H18c1.1 0 2-.9 2-2V8l-6-6zm4 18H6V4h7v5h5v11z\"/></svg>",
"Folder": "<svg viewBox=\"0 0 24 26\" xmlns=\"http://www.w3.org/2000/svg\"><path fill=\"none\" d=\"M0,0h24v24H0V0z\"/><path d=\"M9.17,6l2,2H20v10L4,18V6H9.17 M10,4H4C2.9,4,2.01,4.9,2.01,6L2,18c0,1.1,0.9,2,2,2h16c1.1,0,2-0.9,2-2V8c0-1.1-0.9-2-2-2 h-8L10,4L10,4z\"/></svg>",
"Call": "<svg viewBox=\"0 0 24 26\" xmlns=\"http://www.w3.org/2000/svg\"><path fill=\"none\" d=\"M0,0h24v24H0V0z\"/><path d=\"M6.54,5C6.6,5.89,6.75,6.76,6.99,7.59l-1.2,1.2C5.38,7.59,5.12,6.32,5.03,5H6.54 M16.4,17.02c0.85,0.24,1.72,0.39,2.6,0.45 v1.49c-1.32-0.09-2.59-0.35-3.8-0.75L16.4,17.02 M7.5,3H4C3.45,3,3,3.45,3,4c0,9.39,7.61,17,17,17c0.55,0,1-0.45,1-1v-3.49\tc0-0.55-0.45-1-1-1c-1.24,0-2.45-0.2-3.57-0.57c-0.1-0.04-0.21-0.05-0.31-0.05c-0.26,0-0.51,0.1-0.71,0.29l-2.2,2.2 c-2.83-1.45-5.15-3.76-6.59-6.59l2.2-2.2C9.1,8.31,9.18,7.92,9.07,7.57C8.7,6.45,8.5,5.25,8.5,4C8.5,3.45,8.05,3,7.5,3L7.5,3z\"/></svg>",
"Email": "<svg viewBox=\"0 0 24 26\" xmlns=\"http://www.w3.org/2000/svg\"><path fill=\"none\" d=\"M0,0h24v24H0V0z\"/><path fill-opacity=\"0.9\" d=\"M12,1.95c-5.52,0-10,4.48-10,10s4.48,10,10,10h5v-2h-5c-4.34,0-8-3.66-8-8s3.66-8,8-8s8,3.66,8,8v1.43 c0,0.79-0.71,1.57-1.5,1.57S17,14.17,17,13.38v-1.43c0-2.76-2.24-5-5-5s-5,2.24-5,5s2.24,5,5,5c1.38,0,2.64-0.56,3.54-1.47 c0.65,0.89,1.77,1.47,2.96,1.47c1.97,0,3.5-1.6,3.5-3.57v-1.43C22,6.43,17.52,1.95,12,1.95z M12,14.95c-1.66,0-3-1.34-3-3 s1.34-3,3-3s3,1.34,3,3S13.66,14.95,12,14.95z\"/></svg>",
"Conversation": "<svg height=\"48\" viewBox=\"0 0 24 26\" width=\"24\" xmlns=\"http://www.w3.org/2000/svg\"><path d=\"M0 0h24v24H0V0z\" fill=\"none\"/><path d=\"M20 2H4c-1.1 0-2 .9-2 2v18l4-4h14c1.1 0 2-.9 2-2V4c0-1.1-.9-2-2-2zm0 14H6l-2 2V4h16v12z\"/></svg>",
"Info": "<svg height=\"48\" viewBox=\"0 0 24 26\" width=\"24\" xmlns=\"http://www.w3.org/2000/svg\"><path d=\"M0 0h24v24H0z\" fill=\"none\"/><path d=\"M11 17h2v-6h-2v6zm1-15C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm0 18c-4.41 0-8-3.59-8-8s3.59-8 8-8 8 3.59 8 8-3.59 8-8 8zM11 9h2V7h-2v2z\"/></svg>"
}
},
"dst": [
{
"type": "domainStory:workObjectDocument",
"name": "Test Suite",
"id": "shape_3264",
"$type": "Element",
"di": {},
"$descriptor": {},
"pickedColor": "black",
"x": 793,
"y": 224
},
{
"type": "domainStory:actorPerson",
"name": "Tester",
"id": "shape_5398",
"$type": "Element",
"di": {},
"$descriptor": {},
"pickedColor": "black",
"x": 583,
"y": 223
},
{
"type": "domainStory:activity",
"name": "designs",
"id": "connection_0997",
"$type": "Element",
"di": {},
"$descriptor": {},
"pickedColor": "black",
"number": 1,
"waypoints": [
{
"original": {
"x": 621,
"y": 261
},
"x": 663,
"y": 261
},
{
"original": {
"x": 830,
"y": 260
},
"x": 793,
"y": 260
}
],
"source": "shape_5398",
"target": "shape_3264",
"multipleNumberAllowed": null
},
{
"info": "< description >"
},
{
"version": "2.0.0-beta.1"
}
]
}
For a diagram that looks like this:
Penrose
Declaratively create beautiful diagrams just by typing notation in plain text. Our goal is to make it easy for non-experts to create high-quality diagrams and provide deeper insight into challenging technical concepts. We aim to democratize the process of creating visual intuition.
With Penrose you write a Domain and Style definition for your particular diagram types, and then can provide data that conforms to that. It can be an interesting approach to have specific diagram types with guaranteed validity.
TSDiagram based on Reactflow
This new project based on React Flow is interesting. It allows description of a diagram in top-level Typescript aliases and interfaces.
Found via HN: Show HN: TSDiagram – Diagrams as Code with TypeScript | Hacker News
JSON Canvas: Open file format for infinite canvas data
The JSON Canvas format was created to provide longevity, readability, interoperability, and extensibility to data created with infinite canvas apps. The format is designed to be easy to parse and give users ownership over their data. JSON Canvas files use the .canvas extension.
Created by ObsidianMD and announced on HN (153 comments) this is the diagramming format used in Obsidian tools. Obsidian propose a spec in hopes that other diagrammers will adopt it. The spec itself is very basic. It may be a basis for use in Floorplanner.
I created a feature request to extend the spec with support to define Diagram Types:
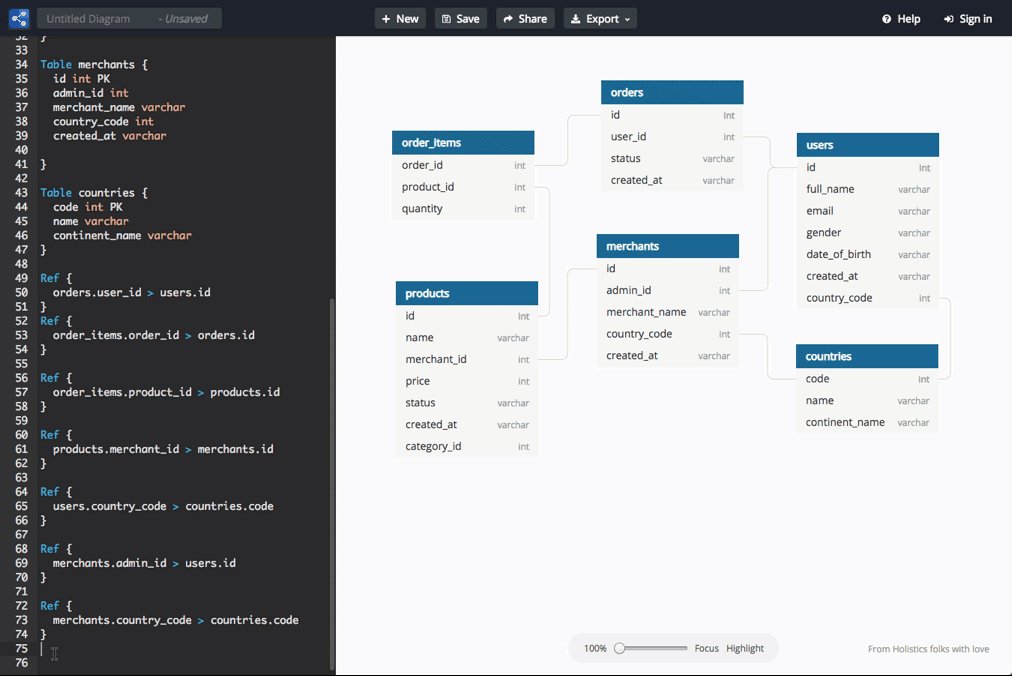
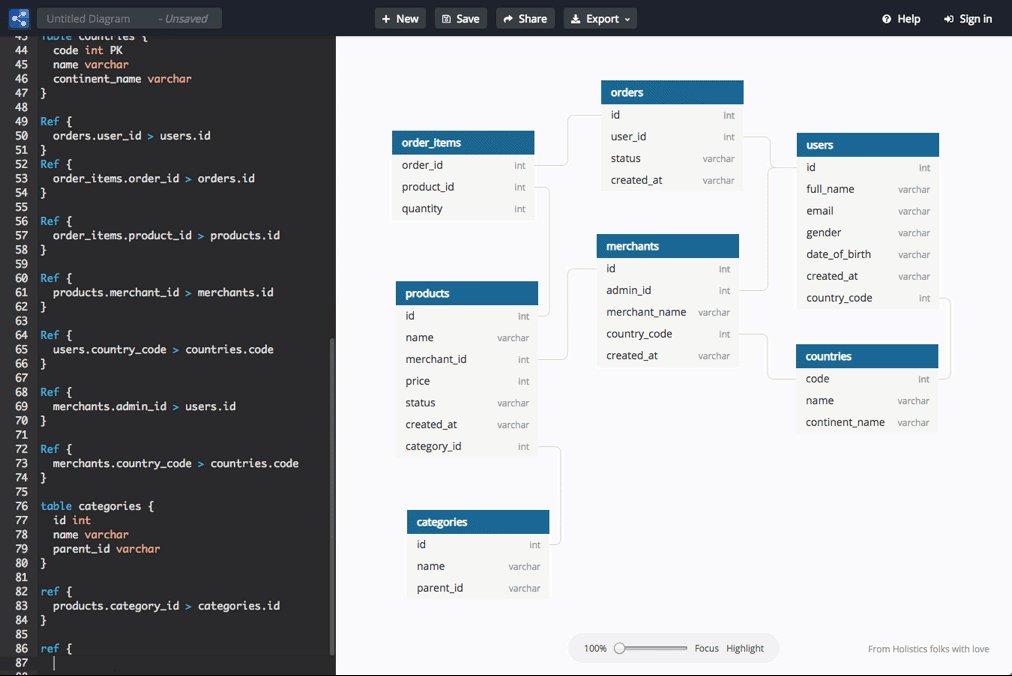
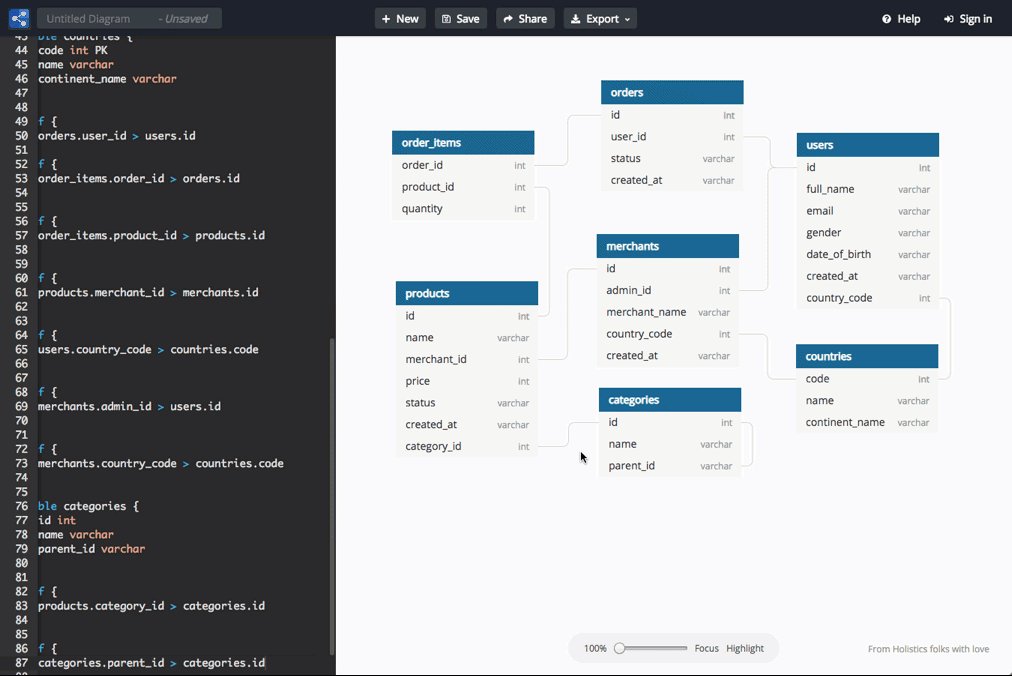
DBML: Database Markup Language (DSL)
DBML is an open-source DSL language designed to define and document database schemas and structures. It is designed to be simple, consistent and highly-readable. It also comes with command-line tool and open-source module to help you convert between DBML and SQL.
Not only is DBML a de-facto standard for describing database models, it also is example of a different way to model different diagram types, namely based on DSL’s instead of JSON formats.
There are 2 products built on top of DBML, not open-source, for diagramming and docs generation.

Note: Even when opting for a JSON format for Diagram Types, this DSL can be used as input for modeling the diagram type for “ER diagrams”.
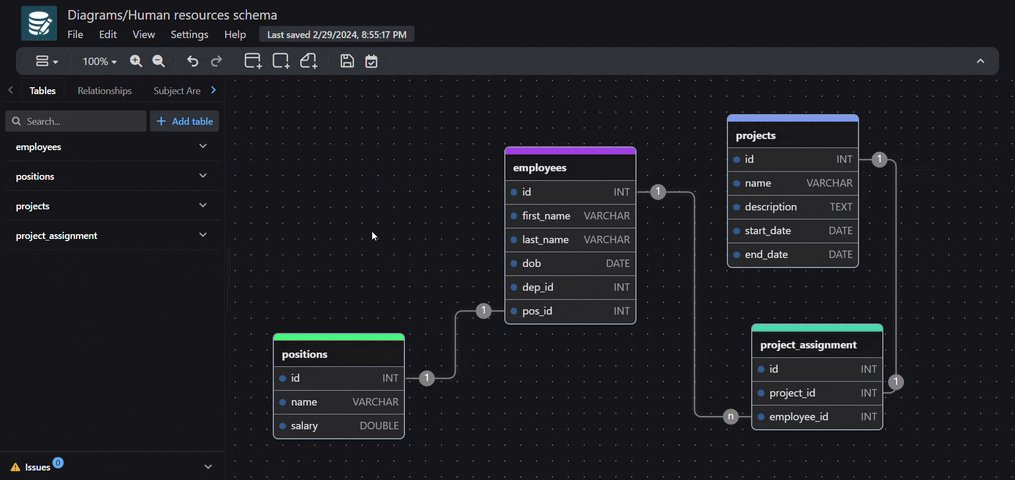
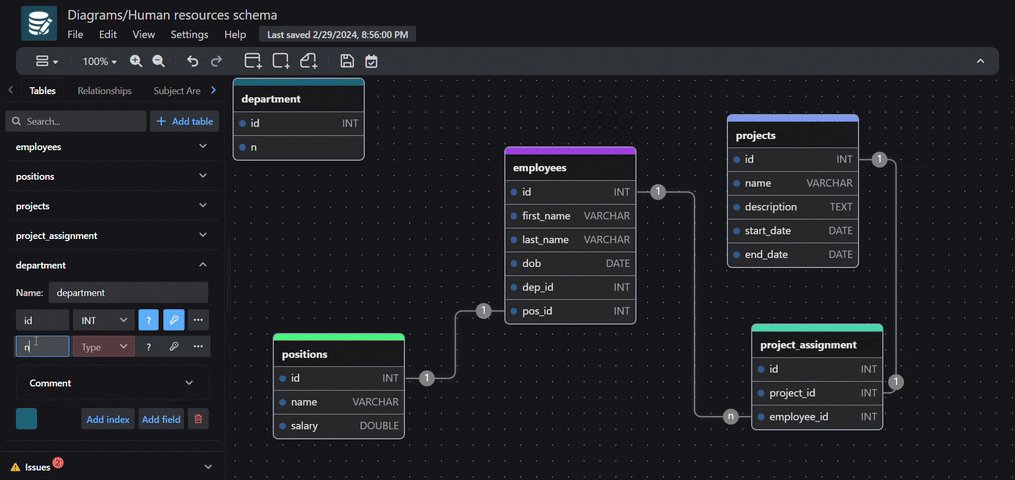
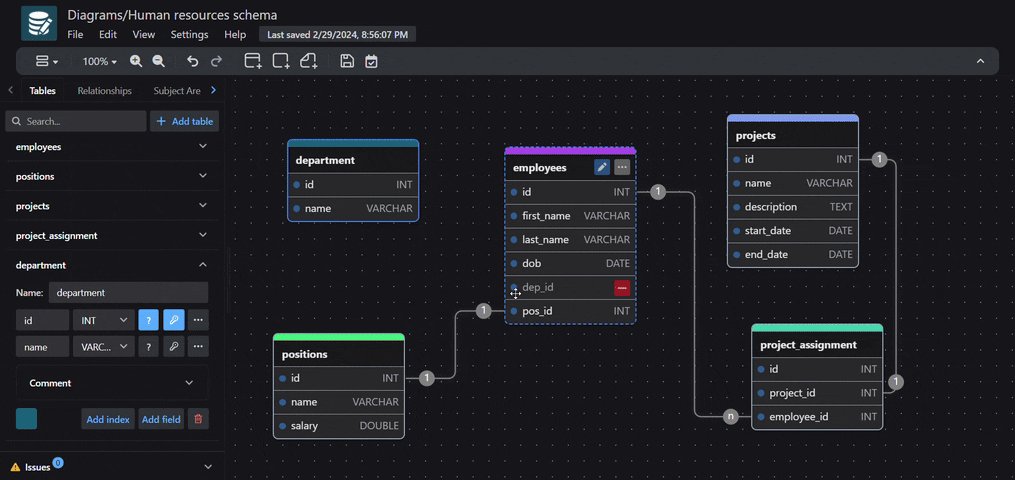
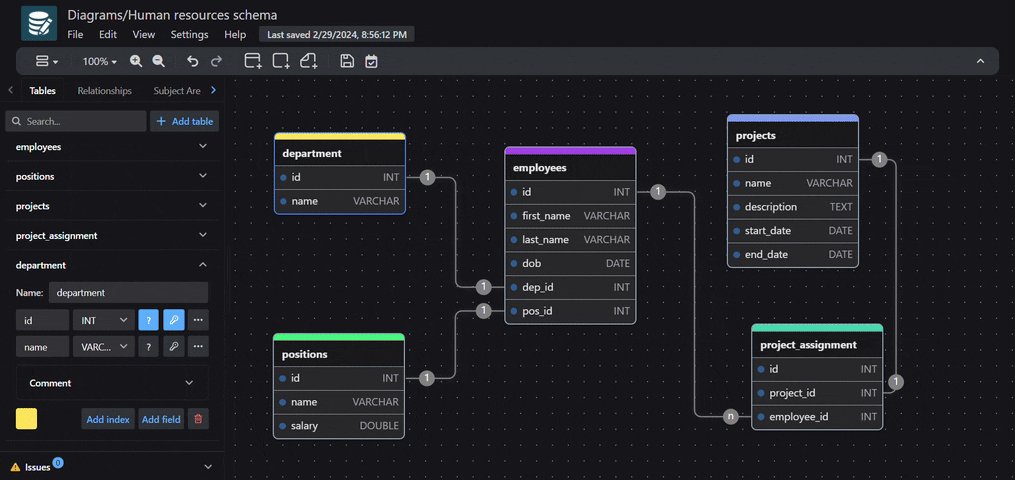
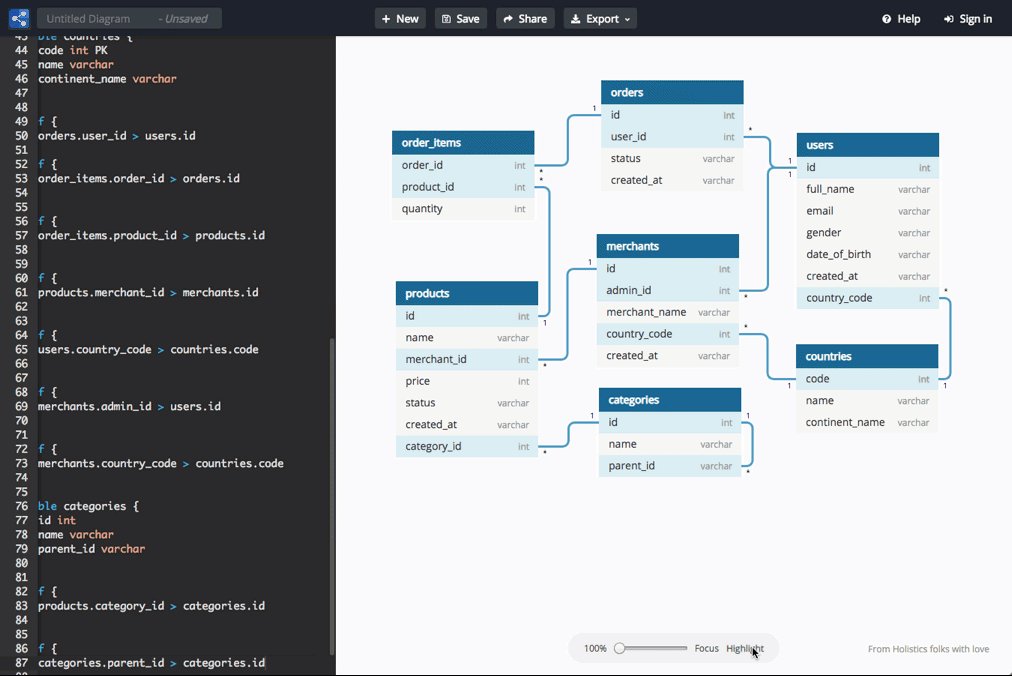
DrawDB: Intuitive database design tool and SQL generator
This MIT-licensed Diagrammer in Javascript allows side-by-side editing of database definitions and the ERD diagram. The diagrammer is not based on a library, hand-coded from the ground. It has a range of features, import/export and support for the common DB’s as well as ORM’s. Interesting project.